| Welcome to my tutorial on setting up a triple layer
web page set. This is a continuation from the tutorial we just did
making the graphics with PSP. If you have not made your graphics or
do not have graphics, you may
CLICK HERE
to start. I am using Front Page 2002 but this tutorial should work in 2000, 2002, and 2003. Ready to begin? Here is my color swatch that was used with the set we made. If you are using a different set, you will need the color codes for your backgrounds.
Open Front Page. Click on the white icon to open a new page.
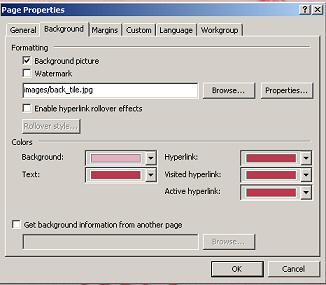
We are going to insert our background so right click anywhere on the white page and go to Page Properties. Click Background which will lead to you to this window:
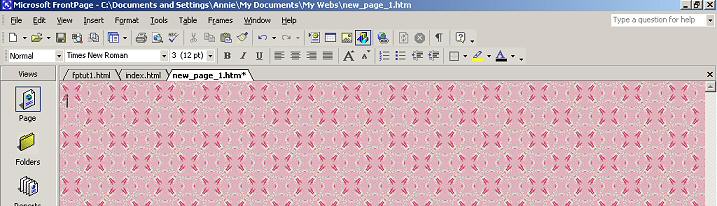
Browse to your "image" file folder until you find your back_tile.jpg image. Click that and then open. Don't worry if the file name doesn't look the same as mine right now. It will after you save it. Now we are going to change the background, text, hyperlink, visited hyperlink, and active hyperlink colors. Again if you are using another set of graphics you will have to choose your own colors. It is a good idea to have a color background that is similar to the color of your main tile that your text is written on. That way if your backgrounds fail to load for some reason, visitors will still be able to read the text. Click the down arrow on Background. Then go to More Colors. Take whatever is in the value box out and replace it with E1B2BE. Click OK. Change the text the same way only use BC3950. I used the same color for Hyperlink, Visited Hyperline, and Active Hyperlink. Many people use different colors for the last three but for this tutorial I used the same colors. When all this completed click OK. You should see your background tile now on your new page. It should look like this:
It is very important to save your work often so you are going to save your page and give it a title. Go to File>Save As:
Type in index.html for the File Name. Click Change title and Name your page whatever you want to name it. For your first page on a Server, you always want to name it index.html. When you make more pages you can name them whatever you want. You are only going to have your images folder and your index in your FP folder. I have more because of making these tutorials. You want to save your index page outside your images folder but inside your FP Class folder. It is important to save your files just as I am telling you or when you upload your HTML, it will not show on your server. Click Save. We are ready to move on to inserting your first table. So take a break. Shake those limbs out a little, get a drink, and we will continue.
|